2016 Challenge : Week #16
If you did not, read the initial blog post announcing the challenge
On week #15, I attended an inspector bugs triage meeting, in which people working on the inspector categorize the bugs created the previous week. In this meeting, Patrick Brosset told us that he curated a list of P2 bugs which should be fixed before the other P2 — bugs that are not really critical, but that are quite bad and could harm the user experience. I found it great, because now I can pick the bugs I want to work on in that list, and I’m sure that they matter for the team and the product.
So this week I worked on a bug in the markup view (Bug 1232806). If you started to drag a node from the markup view, and dropped it outside the devtools’ window, the drag state of the component was messed-up and you could drag another node, with the first one still being dragged, resulting in an akward tag soup. This was due to the fact that we were tracking the mouseup event only on the body of the markup view, and thus, if we released the mouse elsewhere, it wasn’t handled.
I spent some time searching a solution for this. I tinkered with a non-standard API, setPointerCapture, that allows to track mouse position outside of the element the listener is attached on. I had a working patch and submitted it to review. Julian Descottes asked me there if I tried to declare the listener on the window instead of using setPointureCapture, because it might be a good solution for this. So I tried to do what Julian advised, and it indeed worked. I was quite surprised and I did learned something, which is why I do this challenge, so that’s great.
So the thing is, if you have a mousemove listener on the window, it will only trigger if you move inside this window. Unless you have the mouse button down, in which case the mousemove (and mouseup) listeners are triggered even if the cursor is outside the window.
I edited my patch and pushed it to review again, which Julian granted quickly. Bug resolved !

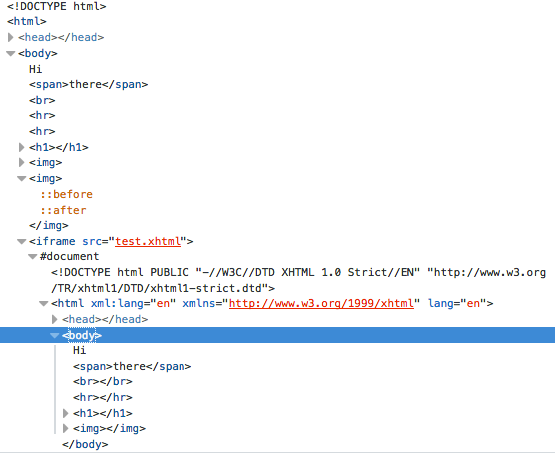
While I was working on the drag and drop bug, I chose another bug from the P2+ list (Bug 820926). This bug aims to better display void elements in the markup view. A void element is one that could not have content inside its opening and closing tags, think <br>, <hr>, <img>, … (see https://www.w3.org/TR/html-markup/syntax.html#syntax-elements). Currently, these nodes are displayed with a closing tag (e.g. <hr></hr>), which, even if not wrong, does not help the user to aknowledge that non-closing tags are perfectly valid in HTML.

Julian Descottes helped me a lot for this bug, and I’m now waiting for Patrick to come back from vacation to push my patch to review.
This week, I also kept on working on the new console frontend. The short-term goal is to be able to land this new experiment onto the official devtools repository (which could happen every two weeks). So the things I worked on were mostly related to have a stable state in the console. Here’s my pull requests that have been merged :
- Modify message component’s root element to add category and severity attributes (Pull #64)
- Add a MessageIcon component (Pull #70)
- Standardize component imports across the new console code (Pull #73)
- Fix eslint errors and console warnings (Pull #74)
And that’s it for week #16, see you later !