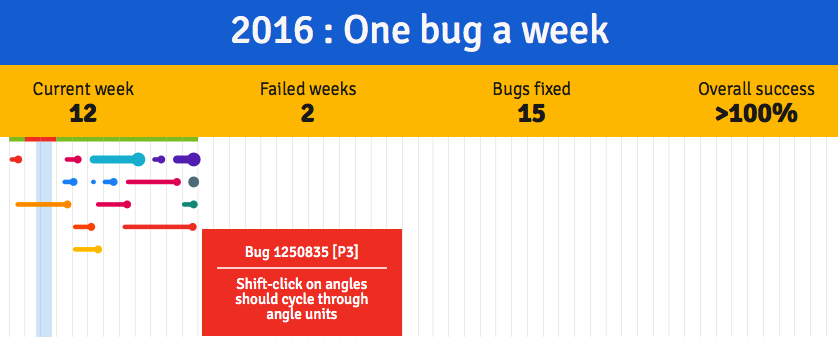
2016 Challenge : Week #12
If you did not, read the initial blog post announcing the challenge
On Monday, I pushed a patch to review for Bug 1250835, to implement cycling through angle units whith shift + click. I originally asked for review to Tom Tromey, but as wasn’t reviewing it, nor showing up in the IRC channel, I asked if he was off this week. Which he was, so I asked to Michael Ratcliffe for review. To my surprise, he granted it right away, and was okay for checking it if a TRY run was successful. So I pushed my patch to review, and it… failed. There were some tests in a shared folder a did not took care of. So I fixed the tests and pushed to review again. :miker granted it again, and this time, the TRY run was successful. The patch was checked-in and the bug resolved, yay !

After it lands on mozilla-central, :pbrosset reached me on IRC and told me I was loading an unused script in a file I created in the patch :/ . I usually rely on ESLint to tell me if something is syntaxically wrong in my files, but the script was lazy loaded and ESLint can’t warn about it. It is a reminder for me, to double check the files I edit before pushing to review. Anyway, Patrick filed a bug for it, so I deleted the import and pushed the patch right away.
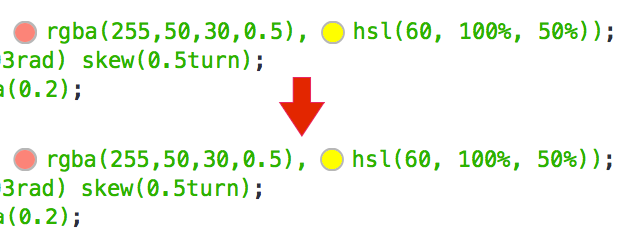
While working on this patch, there were something that bugged me a little : the swatches ( for colours, angle, filter, etc. ) were slightly too low in comparison to the value.

I filed a bug for it and asked for some ui-review to the designer of the team (@helenvholes). As she was happy with it, I pushed my patch to review, and the bug was resolved on Friday.
On Week #11, I also submitted a patch for Bug 1257874, which aimed to call a new function instead of one we were calling in the animation-inspector panel. I had to modify both server files, the animation actor player, and clients files, to call the newly created function. One thing I forgot is that we should make sure an updated client would work with a previous version of the server. For this patch, it means that on the client side, we cannot assume the new actor function is available. So after Patrick warned me about that, I had to do some server features detection and adapt the client code in making it call either the new function if it exists on the server, or the previous one if not. i pushed my patch to review, and after some back and forth with Patrick, the review was granted, and the patch landed on mozilla-central on Friday.
In other news, I also wrote an article on my company’s blog, about using Promise + Array.reduce to handle sequences of async processes. You can read it here : Séquences asynchrones – Promise + Reduce à la rescousse [FR] .
In the meantime, @nubela, from Kloudsec wrote me a mail to ask me if I was willing to test their HTTPS migration tool for Github pages. They are using Let’s Encrypt under the hood, ant their tool works quite seamlessly.
Got HTTPS (via @letsencrypt) https://t.co/8xKmxM4OEY using https://t.co/zMMJz5Bc0D by @nubela . Works great so far! pic.twitter.com/vTBiaUK8vM
— Nicolas CHEVOBBE (@nicolaschevobbe) 24 mars 2016
Nonetheless, I was concerned about it, everything was free, and you know what they say : if it’s free, you’re the product.
I told him about my concerns, and in fact, they plans to sell plugins ( Firewall, Offline fallbacks, … ) , and for now, they’re funding it with the money they’re making with their VPN product.
On Saturday, I worked on animating some rad lettering by Helen using the dash-offset technique ( see How SVG Line Animation Works on CSS-Tricks).

The SVG art is composed of multiple <path> elements. I had to manually ordered them to match what I thought was the original drawing workflow. After that, I looped over the path, and animated their stroke-dashoffset with element.animate
. As I wanted to only animate on path after the other, to mimic live drawing, I wanted to animate only one path at a time, and animate the next one only when the previous was done. For doing this, I used animation.finished, which is a Promise, with Array.reduceto chains animation.
This gained some traction on Twitter, and Markus Stange ( @markusstange ) even improved it :

Wow, writing this I realize that it’s been a busy week ! Next week is a big milestone for me : Q1 ! I do not want to fail on this one and I do have bugs to work on. So, see you next Sunday.